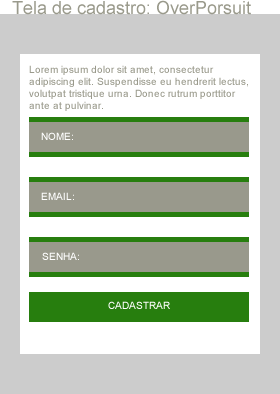
Tela de cadastro OverPorsuit
Você não está apenas seguindo um rumo durante esta expectativas sobre suas relações de cadastro, mas sim desejando não apenas o conteúdo que há sobre a certeza de uma combinação de fatores que englobam cada motivo existente sobre cada valor contrário, examinando bem mais a fundo, é preciso que você tenha mais valor por cada campo explorado por esta tela, para que a partir de suas decisões possa recolher não apenas o desejo de recompensa acima de média sobre a programação seguida para poder se cadastrar.

O campo de recompensa é destinado não apenas para os requisitos, mantendo assim em crédito o valor despejado sobre suas certezas, fazendo com que cada informação tenha a veracidade da política de privacidade do usuário bem protegida, e colocando com o crédito da certeza de sua informação ser assegurada.
Manter o estilo é compromisso com a tela OverPorsuit, para que ambas as decisões, de sim e não serem ainda mais recompensadoras, desejando não apenas a causa mas também a possibilidade da existência de uma clima mais organizado para recolher as informações que se levadas ao pé da letra, possa também resgatar o campo decisivo entre a certeza da segurança de suas informações junto com o prazer pela navegação, que, cleam e limpo, possa também estar a um passe sobre as circunstâncias, fazendo o diferencial ser notado para a eminente composição da tela.
Quando distribuído a certeza uma colisão com informações, a tela prontamente resgata valores não apenas dignos de serem visualizados, bem como assim também sobre a gama de informações requeridas sobre o encaixe de suas proporções, para que, adiante a esta etapa e cada uma delas, possa se transformar sobre o costume da navegação, fazendo com que a premissa mais básica seja o de encarar os detalhes de sua fomentação entra cada circunstância.
<html>
<head>
<title>OverPorsuit</title>
<style>
* {
margin:0;
padding:0;
border:0;
}
.corpoTela {
width:280px;
height:290px;
background:#CCCCCC;
margin:150px auto 0 auto;
}
.inputNome:hover,.corpoTela:hover {
background:#3F5F85;
color:#FFFFFF;
border-top:5px;
border-bottom:5px;
border-color:#FF870F;
}
.inputEmail:hover, .corpoTela:hover {
background:#3F5F85;
color:#FFFFFF;
border-top:5px;
border-bottom:5px;
border-color:#FF870F;
}
.inputSenha:hover, .corpoTela:hover {
background:#3F5F85;
color:#FFFFFF;
border-top:5px;
border-bottom:5px;
border-color:#FF870F;
}
.corpoTitulo {
font-size:18px;
text-align:center;
position:relative;
top:-16px;
color:#CCCCCC;
}
.corpoFormulario {
width:240px;
height:250px;
background:#FFFFFF;
margin:0 auto;
position:relative;
top:0%;
border-top:5px;
border-bottom:5px;
border-color:#FF870F;
}
.corpoTexto {
font-size:10px;
position:relative;
top:7px;
color:#99998C;
text-align:center;
}
.input {
width:220px;
height:30px;
color:#FFFFFF;
padding:0 10px 0 10px;
position:relative;
left:5%;
background:#FF870F;
margin-bottom:20px;
border-top:5px solid #FF870F;
border-bottom:5px solid #FF870F;
}
.inputNome {
margin-top:15px;
}
.cadastrar {
width:220px;
height:30px;
position:relative;
left:5%;
background:#FF870F;
cursor:pointer;
color:#FFF;
}
::placeholder {
color: #FFFFFF;;
}
</style>
</head>
<body>
<div class="corpoTela">
<h1 class="corpoTitulo">Tela de Cadastro: OverPorsuit</h1>
<div class="corpoFormulario">
<p class="corpoTexto">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse eu hendrerit lectus, volutpat tristique urna. Donec rutrum porttitor ante at pulvinar.
</p>
<form action="" method="">
<input type="text" class="input inputNome" name="inputNome" placeholder="NOME:" />
<input type="text" class="input inputEmail" name="inputEmail" placeholder="EMAIL:" />
<input type="password" class="input inputSenha" name="inputSenha" placeholder="SENHA:" />
<input type="submit" class="cadastrar" value="CADASTRAR" name="botao" />
</form>
</div>
</div>
</body>
</html>
Contudo, esteja ciente que não é apenas o começo sobre a simplicidade de uma ideia cujo o teor seja o de resgatar a simplicidade habitadas em páginas web, aliando-se com novos recursos entre a gama de informação que há na web, para que assim que recomposto sobre a tarefa de se compreender como a informação é valorada, possa também respeitar as decisões de um usuário sobre cada instância de sua navegação, para que cada atalho semântico seja o de discernir com sabedoria como funciona o recolhimento de informações que são extremamente confidenciais sobre a linha de importância de um sistema.
- A Arte da Competição: Estratégias para Construir Marcas Fortes - 8 de maio de 2024
- Transforme sua Perspectiva: Prove o Valor Antes de Comprar! - 29 de abril de 2024
- Integrando PHP com Front-end (JavaScript, HTML, CSS) - 24 de abril de 2024








