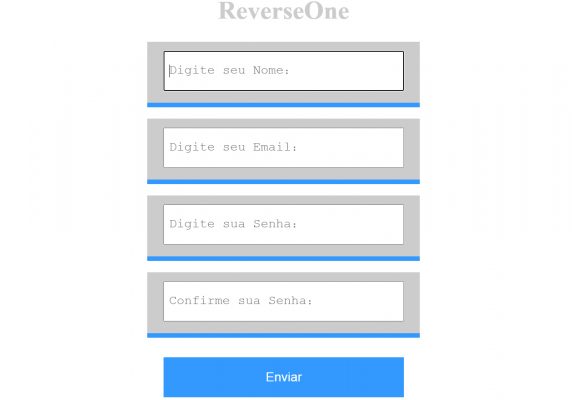
ReverseOne, uma sutileza nos detalhes
É propagável a ideia de uma concepção ainda mais além do que o ilustrado, mantendo assim não apenas os respectivos campos atuais de informação que leva à conclusão de que deve haver dados positivos sobre cada relação.

Tendo bem em vista do que o usuário quer, é necessário você compreender os detalhes básicos que levam a informação a ser talhadas nas nuvens da internet, multiplicando assim informação útil e separando os detalhes que faltam para que possa haver um resultado proeminente e efetivo.
Mesmo que você não tenha em vista o motivo de inserir dados úteis para o colhimento de resultados, é necessário haver diretrizes para que isso não aconteça por proeminentes resultados apurados para informação efetiva de nos resultados. E, por isso, você deve se manter alerta sobre as telas que você executa, para que a informação sempre seja validada por meios de aparatos tecnológicos seguros e confiáveis, assim como a tela ReverseOne.
<html>
<head>
<title>Reverse One</title>
<style>
.ReverseOne {
width:600px;
height:800px;
margin:0px auto 0 auto;
}
.titulo {
font-size:56px;
color:#CCCCCC;
text-align:center;
}
.inputBox {
width:600px;
height:134px;
position:relative;
background:#CCCCCC;
margin-bottom:25px;
border-bottom:10px solid #3399FF;
}
.inputIn {
width:529px;
height:88px;
padding:0 10px;
position:relative;
top:15%;
right:-6%;
font-size:28px;
font-family:Rod;
}
.btConfirm {
border-bottom:0px;
cursor:pointer;
}
.btIn {
width:529px;
height:88px;
position:relative;
margin-top:3%;
margin-left:6%;
cursor:pointer;
border:none;
background:#3399FF;
color:#FFFFFF;
font-size:28px;
}
</style>
</head>
<body>
<div class="ReverseOne">
<h1 class="titulo">ReverseOne</h1>
<form action="" method="">
<div class="name inputBox">
<input class="inputIn" type="text" name="name" placeholder="Digite seu Nome:" required />
</div>
<div class="email inputBox">
<input class="inputIn" type="text" name="email" placeholder="Digite seu Email:" required />
</div>
<div class="senha inputBox">
<input class="inputIn" type="password" name="senha" placeholder="Digite sua Senha:" required />
</div>
<div class="senhaConfirm inputBox">
<input class="inputIn" type="password" name="senhaConfirm" placeholder="Confirme sua Senha:" required />
</div>
<input class="btIn" type="submit" name="btConfirm" />
</form>
</div>
</body>
</html>Contudo, tenha os dados em mãos, pois vamos viajar sobre uma natureza de detalhes rumo ao colhimentos de dados que resultam em informação limpa e segura de usuários mal intencionados.
- Estratégias de Nomeação de Classes e IDs em Desenvolvimento de Sistemas - 24 de julho de 2024
- SEO On-Page: Otimizando o Conteúdo do Seu Site - 20 de julho de 2024
- Leitura Espelhada: Tecnologias de Serviços Front-End - 16 de julho de 2024








