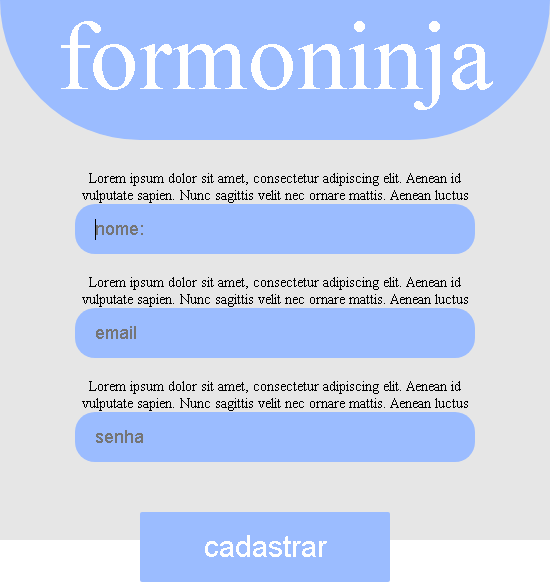
Tela de Login: FormoNinja
A chance que há e existe entre um internauta permanecer no ponto da inércia e a oportunidade de começar a inserir os dados requisitados é infinitamente maior com que a tela FormoNinja. E, há uma diferença entre saber que há mais conversão para aquilo com que existe do ponto de vista de haver mais situações em que se faça perceber que o banco de dados esteja aumentando ao ponto de vista de conclusão da ação, que é muito mais do que apenas inserir mais linhas no banco de dados até conquistar e tornar a possibilidade de novas conversões, e é de inteira vontade da sensação de calma e segurança em relação ao momento em que mostra mais uma chance a cada visualização sobre os detalhes que façam perceber que a única formula secreta entre estabelecer uma média diária de conclusão de conversão.

Demandar mais internautas para as linhas no banco de dados para cada ação gerada é satisfazer o equilíbrio entre o sucesso ou fracasso do seu sistema.
Arquivo HTML:
<html> <head> <link rel="stylesheet" href="style.css"> <title> FormoNinja</title> </head> <body> <div class="wrapForm"> <div class="bgCabecalho"> <h2 class="formTitle">formoninja</h2> </div> <form action="" method="POST"> <div class="inputDivs"> <p class="labelText">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean id vulputate sapien. Nunc sagittis velit nec ornare mattis. Aenean luctus</p> <input class="formInput" type="text" name="nome" placeholder="nome:" /> <br /> <br /> <p class="labelText">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean id vulputate sapien. Nunc sagittis velit nec ornare mattis. Aenean luctus</p> <input class="formInput" type="text" name="email" placeholder="email" /> <br /> <br /> <p class="labelText">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean id vulputate sapien. Nunc sagittis velit nec ornare mattis. Aenean luctus</p> <input class="formInput" type="text" name="email" placeholder="senha" /> <br /> <br /> </div> <input class="btCadastrar" type="submit" name="cadastrar" value="cadastrar" /> </form> </div> </body> </html>
Uma formula secreta acoplada à folha de estilo em cascata.
Arquivo CSS:
* {
padding:0;
margin:0;
text-decoration:none;
border:none;
}
.wrapForm {
width:550px;
height:540px;
background:#E6E6E6;
margin:0 auto;
}
.bgCabecalho {
width:550px;
height:140px;
background:#9BBCFF;
-webkit-border-bottom-right-radius: 850px;
-webkit-border-bottom-left-radius: 850px;
-moz-border-radius-bottomright: 850px;
-moz-border-radius-bottomleft: 850px;
border-bottom-right-radius: 850px;
border-bottom-left-radius: 850px;
}
.formTitle {
font-size:98px;
color:#ffffff;
font-weight:100;
text-align:center;
}
.inputDivs {
width:400px;
margin:30px auto 0 auto;
}
.labelText {
width:400px;
font-size:14px;
text-align:center;
}
.formInput {
width:400px;
height:50px;
background:#9BBCFF;
font-size:18px;
padding-left:20px;
padding-right:20px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
outline: none;
}
.btCadastrar {
width:250px;
height:70px;
background:#9BBCFF;
margin:30px auto 0 auto;
margin-left:140px;
font-size:30px;
color:#ffffff;
cursor:pointer;
}
A oportunidade de manter um segredo sobre cada tela é evidente para que cada ação gerada possa satisfazer o usuário segurança e capacidade de atender ao cliente que está digitando no formulário. Por isso, tenha em mãos a usabilidade do usuário acoplada ao marketing e gere receite com a conversão do internauta adentrando ao banco de dados enriquecido com informações sobre o próprio internauta.
- Automação de Marketing: Otimize Seus Processos e Resultados - 14 de abril de 2025
- Marketing que Escuta, Marketing que Responde: A Arte de Conectar-se Profundamente com o Cliente - 13 de abril de 2025
- Fale com o Cliente, Fale como o Cliente - 13 de abril de 2025








